
本文介绍使用Hexo + Github Pages搭建个人独立博客
1 写在最前面
Blog可能已经过了最火热的时代,特别是现在又要自己折腾一个个人的独立博客,反反复复,停停走走,最后还是下了决心决定自己搭建一个博客。
之所以想要建立一个自己的个人博客,想让自己在写博客的过程又有新的收获。
提升表达能力
写博客需要花时间梳理思路、组织语言,才能清晰地表达想法。很多看似简单的概念,当落笔成文时,却会发现难以描述。这个过程能倒逼自己深入理解知识,并锻炼表达能力。
分享的连锁反应
正如毛向辉在《分享主义》中所说:“通过分享,你获得了直接而快速的回报,你最终或许会发现你已将版权和‘保留所有权利’抛诸脑后。新的经济学准则是:参与你作品的人越多,回报越高。在分享主义里,如果你愿意你可以保留所有权,但是我乐于分享。”
记录成长历程
回首过去,我们常常会发现曾经的自己很幼稚,但正是这些青涩的经历让我们不断成长。记录成长的点滴,可以帮助我们反思过去,更好地展望未来。
探索未知的世界
世界远比我们想象中要精彩。通过写博客,我们可以与来自五湖四海的博主交流,探索更广阔的知识领域,发现更多志同道合的朋友。
帮助更多想要获取帮助的人
在学习新知识的过程中,我们常常会遇到困难。如果能找到一篇清晰易懂的解释文章,无疑会事半功倍。我希望我的博客也能为他人提供帮助,为知识的传播贡献一份力量。
2 系统环境配置
要使用Hexo,就需要在系统中安装Nodejs以及Git。
安装Nodejs
安装Git
安装Hexo
1 | $ cd ~/hexo |
这里有必要提下Hexo常用的几个命令:
1 | hexo generate (hexo g)#生成静态文件,会在当前目录下生成一个新的叫做public的文件夹 |
另外还有其他几个常用命令:
1 | $ hexo new "postName" #新建文章 |
常用简写
1 | $ hexo n == hexo new |
常用组合
1 | $ hexo d -g #生成部署 |
现在我们打开http://localhost:4000/ 已经可以看到一篇内置的blog了。
目前我安装所用的本地环境如下:(通过hexo -v查看)
1 | hexo: 3.5.0 |
3 Hexo主题设置
这里以主题light为例进行说明。
安装主题
1 | $ hexo clean |
启用主题
修改Hexo目录下的_config.yml配置文件中的theme属性,将其设置为light。
更新主题
1 | $ cd themes/light |
现在打开http://localhost:4000/ ,会看到我们已经应用了一个新的主题。
4 Github Pages设置
GitHub Pages 本用于介绍托管在GitHub的项目,不过,由于他的空间免费稳定,用来做搭建一个博客再好不过了。
每个帐号只能有一个仓库来存放个人主页,而且仓库的名字必须是username/username.github.io,这是特殊的命名约定。你可以通过http://username.github.io 来访问你的个人主页。(这里特别提醒一下,需要注意的个人主页的网站内容是在master分支下的。)
创建自己的Github Pages
注册GitHub及使用Github Pages的过程不做赘述,创建之后创建一个github repo叫做 xxx(your username).github.io. 创建完成之后,需要有一次提交(git commit)操作,然后就可以通过链接http://xxx(your username).github.io/ 访问了。
5 部署Hexo到Github Pages
有了上一步的基础,这一步是将我们本地的web部署到github上,然后就可以通过http://xxx(your username).github.io/ 直接访问了。
首先需要明白所谓部署到github的原理。
之前步骤中在Github上创建的那个特别的repo(xxx(your username).github.io)一个最大的特点就是其master中的html静态文件,可以通过链接http://xxx(your username).github.io来直接访问。
Hexo -g 会生成一个静态网站(第一次会生成一个public目录),这个静态文件可以直接访问。
需要将hexo生成的静态网站,提交(git commit)到github上。
明白了原理,怎么做自然就清晰了。
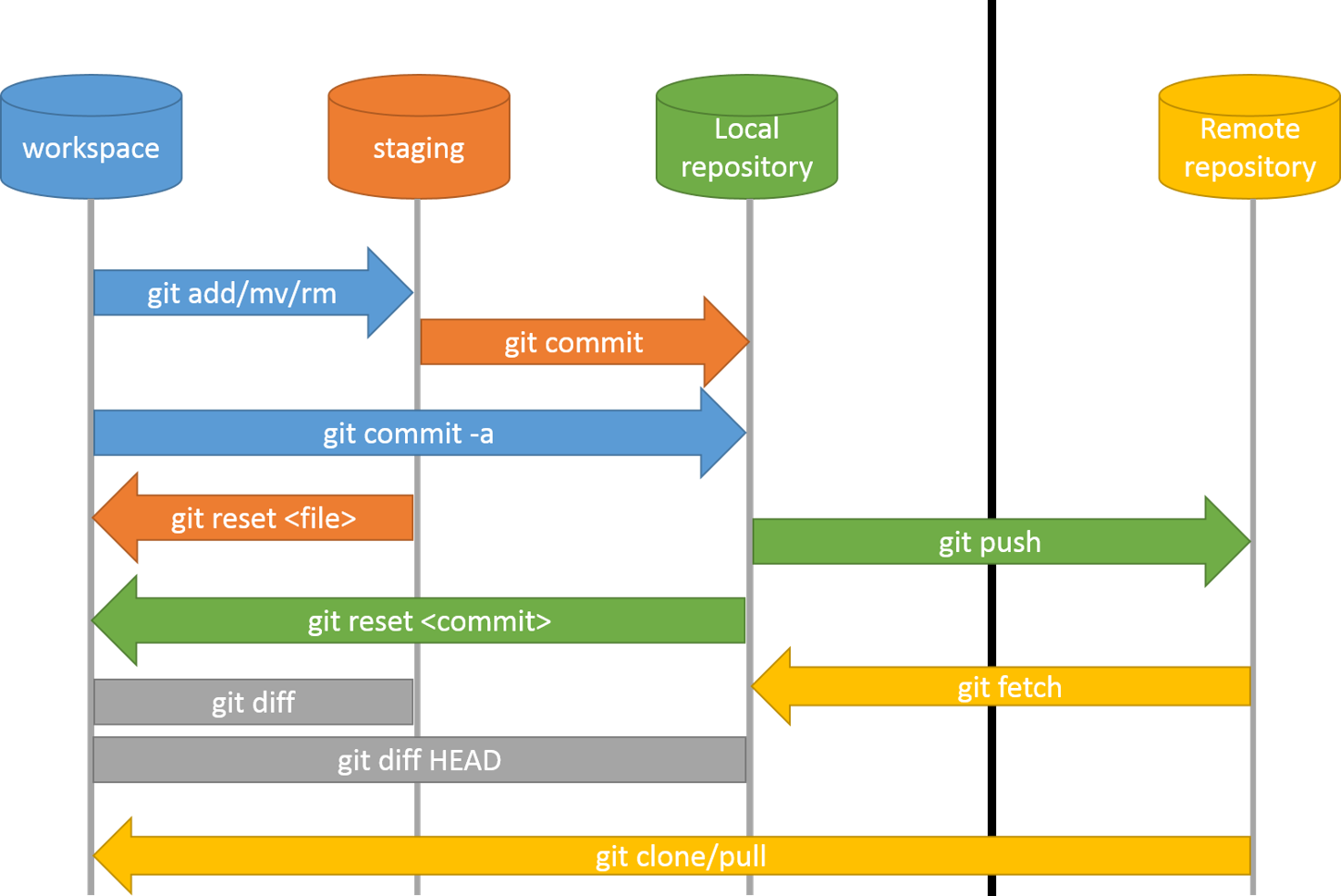
可以参考下面的图片:
如果还不明白,可以自己做做功课补习一下。
使用hexo deploy部署
hexo deploy可以部署到很多平台,具体可以参考这个链接. 如果部署到github,需要在配置文件_config.xml中作如下修改:
1 | deploy: |
然后在命令行中执行
1 | hexo d |
即可完成部署。
要能成功部署,需要提前安装一个扩展:
1 | $ npm install hexo-deployer-git --save |
使用git命令行部署
使用hexo depoly确实很方便,但是有的时候会出现一些bug,所以个人还是更喜欢直接用Git命令来完成部署。
clone github repo 进入你的blog文件夹,然后clone你的GitHub repo
1 | $ git clone https://github.com/xxx/xxx(your username).github.io.git .deploy/xxx(your username).github.io |
上一行代码的意思是将我们之前创建的repo克隆到本地的一个叫做.deploy的新建的文件夹用于存放克隆的代码。
将下面的代码直接封装成sh,每次需要部署的时候直接bash执行就行。
具体每行代码的意思见注释。
1 | cp -R public/* .deploy/xxx(your username).github.io |
到这里你的个人博客基本框架搭建起来了,这里根据你自己所选的主题配置的不同,你的个性化设置也可以不一样,有很多的配置,现在不熟悉也没有关系,可以慢慢的摸索,后面我还会分享一些个人搭建过程中的小小心得经验。


Nothing Gonna Change My Love For You
Westlife